GPX viewer
On Track

© Lead Image © sermax55, 123RF.com
With GPX Viewer you can map GPX tracks and view GPS data in a web browser. It's a simple way to revisit a recent vacation, organize your photos, or map your favorite bike routes.
Tracking and storing your movements using a dedicated GPS logger or an Android application can come in handy in many situations. As a photographer, you can use the saved tracks in the GPX format to geo-correlate your photos. If you are into biking or hiking, you can analyze the route. And when you travel, you can have a record of the places you've visited. Besides a device or an app that lets you record tracks in the GPX format, you also need a tool to view and analyze the recorded tracks. There are several applications that can do the job. But if you want to publish the mapped tracks on the web, or you just want to use the browser as your preferred tool, then GPX Viewer [1] is just the ticket. This JavaScript library makes it possible to create a read-to-publish map and plot GPX tracks on it. Better still, the library allows you to extract and display the data stored in the GPX tracks as well as map geotagged photos. More importantly, GPX Viewer greatly simplifies the process of creating simple and advanced maps, and you only need a text editor and a working knowledge of HTML to create sophisticated maps with GPX tracks.
GPX Viewer Basics
Being a regular JavaScript library, GPX Viewer does not require installation or configuration. Grab the latest version from the project's website, unpack the downloaded ZIP archive, and you can start working on your first GPX Viewer project. To keep things tidy, create a separate directory on your web server for your first project, and move the GM_Utils folder into it. This folder contains the JavaScript files that power GPX Viewer. Place the desired GPX track in the project folder, create an HTML file, open it for editing, and paste the code in Listing 1 into it.
Listing 1
Simple HTML Page
01 <!DOCTYPE html> 02 <html lang="en"> 03 <head> 04 <meta charset="utf-8"> 05 <link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css"> 06 <meta name="viewport" content="width=device-width, initial-scale=1"> 07 <title>GPXViewer</title> 08 <script src="GM_Utils/GPX2GM.js"></script> 09 </head> 10 <body> 11 <h1>Example</h1> 12 <p>Simple map</p> 13 <div class="gpxview:tracks.gpx" style="width:800px;height:600px"> <noscript><p>Enable JavaScript to view the map</p></noscript></div> 14 </body> 15 </html>
The code is rather straightforward, and there are only a couple of points that require a brief explanation. The <html lang="en"> line is important, because GPX Viewer uses it to determine which language to use. If not specified, GPX Viewer defaults to German. In addition to English, GPX Viewer also supports French. The class and the style attributes in
<div class="gpxview:tracks.gpx" style="width:800px;height:600px">
specify the GPX track file and dimensions of the map. By default, GPX Viewer uses OpenStreetMap's default map layer, but you can change that by specifying the desired mode by appending it to the name of the GPX track as follows:
class="gpxview:tracks.gpx:OPENTOPO"
This instructs GPX Viewer to use the Open Topo layer, while gpxview:tracks.gpx:Satellit opens the map in the satellite view (note the German spelling Satellit).
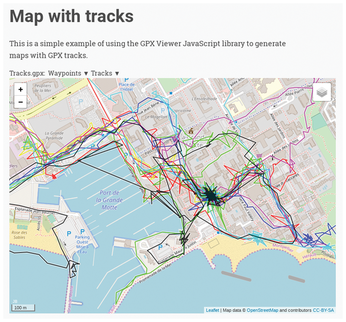
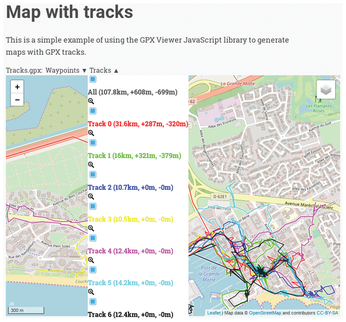
Now open the created HTML file in the browser, and you should see your first map (Figure 1). Although the map you've created is rather basic, it does have a few clever features. First of all, you can switch to a different layer using the icon in the upper-right corner of the map. You can use the mouse to navigate around the map, as well as zoom in and out. The Tracks drop-down list at the top of the map displays a list of all GPX tracks, and you can use it to show and hide individual tracks (Figure 2). When you mouse over a track, it's automatically highlighted, which can come in useful when you have multiple intersecting tracks on the map. Click anywhere on a track, and a pop-up window shows you key info for the specific point, including distance from the starting point, elevation, and speed.


Some GPS logging devices allow you to add waypoints to the currently recorded track, and GPX Viewer automatically detects and displays waypoints as markers on the map. You can use the Waypoints drop-down list to show and hide individual waypoints.
In our simple example, the name of the GPX file is hardwired into the HTML file. If you want to show multiple tracks on a single map, you have to specify them manually as follows:
<div class="gpxview:track1.gpx,track2.gpx,track3.gpx" style="width:800px;height:600px">
This approach works, but it's not very practical. First, you have to make sure that the names of the GPX files match the names in the HTML file. Secondly, if you upload a new GPX file, you have to manually add it to the HTML page, too. You can merge multiple GPX files in one as explained in the Merge GPX Tracks boxout, but a dash of PHP provides a more elegant solution to the problem. Change the file extension of the HTML page to .php, and then insert the code below into the page where you want the map to appear:
<?php
$files = glob("*.gpx");
$list=implode(",", $files);
echo "<div id='map' class='gpxview: $list' style='width:800px;height: 600px'></div>";
?>Merge GPX Tracks
Instead of dealing with multiple GPX tracks, you can merge them into one and then use the resulting file with GPX Viewer. The GPSBabel tool, which is available in the official repositories of most mainstream Linux distributions, can help you with that. Use the code in Listing 2 to create a script that merges all .gpx files in the current directory and saves the result as a tracks.gpx file.
Listing 2
Shell Script for Merging GPX Tracks
01 #!/usr/bin/env bash 02 ff="" 03 for f in *.gpx 04 do 05 ff="$ff -f $f" 06 done 07 gpsbabel -i gpx $ff -o gpx -F "tracks.gpx" 08 gpx=$(pwd)"/tracks.gpx"
From now on, when you open the page, the PHP code finds all .gpx files and adds them to the map.
Buttons, Graphs, Oh My!
With the basic map in place, you can add some useful features. For example, you can easily add buttons that reset the map and load additional GPX tracks. To add a button that resets the map, insert the following line into the HTML file where you want the button to appear:
<button type="button" class="gpxview:map:skaliere">Reset position and zoom</button>
Adding a button that loads another map with a different GPX track is equally easy. The code below loads a map with the track-2.gpx GPX file:
<button type="button" class="gpxview:map:lade:track-2.gpx">Load Track 2</button>
Alternatively, you can load maps with specified GPX tracks via a drop-down list.
<select class="gpxview"> <option value="map:track1.gpx" selected="selected">Track 1</option> <option value="map:track2.gpx">Track 2</option> <option value="map:track3.gpx">Track 3</option></select>
This is a much more practical solution when you want to include multiple GPX tracks, as you don't have to define buttons for each map. Here too, you can add some PHP magic to generate a list of all GPX tracks in the project directory automatically:
<select class="gpxview">
<?php
$files = glob("*.gpx");
foreach($files as $track) {
echo "<option value='map:$track'>Track: $track</option>";
}
?>
</select>A regular GPX track usually contains additional data, such as speed and elevation. Mousing over the track displays this information for the given location in a pop-up window, but GPX Viewer also makes it possible to generate graphs and embed them into the page using a single line of code. All you have to do is to specify one of the supported classes for the div element and provide the graph's dimensions:
<div id="map_vp" style="width:800px;height:600px">
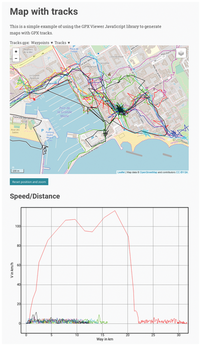
In this case, the map_vp identifier generates a speed/distance graph (Figure 3). GPX Viewer supports a number of other identifiers, such as maps_vpt (speed/distance), map_hp (elevation/distance), and map_hpt (elevation/time).

By default, the generated graph displays data from all included tracks using different colors. If you disable all but a single track, you can mouse over the graph and view info for the current point directly on the map.
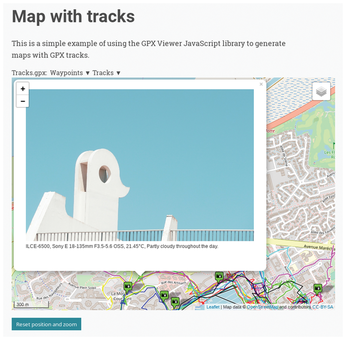
If there is a named waypoint on the map and an image with the matching name residing in the project directory, GPX Viewer automatically displays the image on the map using an appropriate waypoint icon. You can click on the icon to view a thumbnail version of the image in a pop-up window. But what if you only have geotagged photos without matching waypoints? GPX Viewer provides a solution for that, too (Figure 4). You can add photos manually as follows (the xxx.xxxxx placeholders refer to actual latitude and longitude values):

<a href="foo.jpg" data-geo="lat:xxx.xxxxx, lon:xxx.xxxxx">Description</a>
This solution requires some manual work. First, you need to extract the latitude and longitude values from each photo. Then, you need to manually add entries to the HTML file. However you can easily automate this manual process using the shell script in Listing 3. The script goes through all the files with the specified file extension (in this case, it's .jpeg) and extracts geographical coordinates and descriptions from each photo. The script outputs the results to the photos.txt file, which you can then copy and paste into your HTML file.
Listing 3
Shell Script for Processing Photos
01 #!/usr/bin/env bash 02 rm photos.txt 03 for f in *.jpeg 04 do 05 lat=`exiftool -n -p '$GPSlatitude' $f` 06 lon=`exiftool -n -p '$GPSlongitude' $f` 07 desc=$(exiftool -Comment "$f" | cut -d":" -f2 | sed -e 's/^[[:space:]]*//') 08 echo "<a href=\"$f\" data-geo=\"lat:$lat,lon:$lon\">$desc</a>" >> photos.txt 09 done
Keep in mind that the script relies on ExifTool, so make sure that it's installed on your system. There is one more thing you need to take care of when adding photos to the HTML file. By default, GPX Viewer displays the links to the added photos right below the map, which doesn't serve any practical purpose. Use a simple CSS trick to hide them. In the <head> section of the HTML file, specify the following style:
<style>
#map_img { display:none }
</style>Then wrap all the image items into the <div> element:
<div #map_img> <a href="foo.jpg" data-geo="lat:xxx.xxxxx,lon:xxx.xxxxx">Description</a> </div>
Naturally, you can also add PHP code that processes the photos and generates the required code, but this requires more than just basic PHP coding skills. Moreover, the PHP library for working with Exif metadata can be a bit finicky. Since you already have a shell script that does the job of processing photos and generating a separate file, you can run it either manually or via a cron job and use a single line of PHP code to include the resulting file into the HTML page:
<div id="map_img">
<div><p><?php include ('photos.txt'); ?></p></div>
</div>This not particularly elegant hack assumes that you can run shell scripts on your web server. With all the bits and code snippets added to the page, the final result looks like Listing 4.
Listing 4
Final Page with a Mix of HTML and PHP
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <meta charset="utf-8">
05 <link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css">
06 <meta name="viewport" content="width=device-width, initial-scale=1">
07 <title>GPXViewer example map</title>
08 <script src="GM_Utils/GPX2GM.js"></script>
09 <style>
10 #map_img { display:none }
11 </style>
12 </head>
13 <body>
14 <?php
15 $title="Map with tracks";
16 $blurb="This is a simple example of using the GPX Viewer JavaScript library to generate maps with GPX tracks.";
17 $files = glob("*.gpx");
18 $list=implode(",", $files);
19 echo "<h1>$title</h1>";
20 echo "<p>$blurb</p>";
21 echo "<div id='map' class='gpxview:$list' style='width:800px;height:600px'></div>";
22 echo "<noscript><p>Enable JavaScript to view the map.</p></noscript>";
23 ?>
24 <p></p>
25 <button type="button" class="gpxview:map:skaliere">Reset position and zoom</button>
26 </noscript>
27 </div>
28 <div id="map_img">
29 <div><p><?php include('photos.txt'); ?></p></div>
30 </div>
31 <h3>Speed/Distance</h3>
32 <div id="map_vp" style="width:800px;height:600px">
33 <noscript>
34 <p>Enable JavaScript to view the graph.</p>
35 </noscript>
36 </body>
37 </html>
Final Word
Whether you are looking for an easy way to publish GPX tracks on the web, map geotagged photos, or analyze GPS data, GPX Viewer is just the tool for the job. This JavaScript library works with any modern browser, and it allows you to generate maps and graphs with a minimum of effort. The library's documentation is available in German only, but the Translate button on the project's website should give you a usable translation.
Infos
- GPX Viewer: https://www.j-berkemeier.de/GPXViewer/
Buy this article as PDF
(incl. VAT)
Buy Linux Magazine
Subscribe to our Linux Newsletters
Find Linux and Open Source Jobs
Subscribe to our ADMIN Newsletters
Support Our Work
Linux Magazine content is made possible with support from readers like you. Please consider contributing when you’ve found an article to be beneficial.

News
-
Fedora Asahi Remix 41 Available for Apple Silicon
If you have an Apple Silicon Mac and you're hoping to install Fedora, you're in luck because the latest release supports the M1 and M2 chips.
-
Systemd Fixes Bug While Facing New Challenger in GNU Shepherd
The systemd developers have fixed a really nasty bug amid the release of the new GNU Shepherd init system.
-
AlmaLinux 10.0 Beta Released
The AlmaLinux OS Foundation has announced the availability of AlmaLinux 10.0 Beta ("Purple Lion") for all supported devices with significant changes.
-
Gnome 47.2 Now Available
Gnome 47.2 is now available for general use but don't expect much in the way of newness, as this is all about improvements and bug fixes.
-
Latest Cinnamon Desktop Releases with a Bold New Look
Just in time for the holidays, the developer of the Cinnamon desktop has shipped a new release to help spice up your eggnog with new features and a new look.
-
Armbian 24.11 Released with Expanded Hardware Support
If you've been waiting for Armbian to support OrangePi 5 Max and Radxa ROCK 5B+, the wait is over.
-
SUSE Renames Several Products for Better Name Recognition
SUSE has been a very powerful player in the European market, but it knows it must branch out to gain serious traction. Will a name change do the trick?
-
ESET Discovers New Linux Malware
WolfsBane is an all-in-one malware that has hit the Linux operating system and includes a dropper, a launcher, and a backdoor.
-
New Linux Kernel Patch Allows Forcing a CPU Mitigation
Even when CPU mitigations can consume precious CPU cycles, it might not be a bad idea to allow users to enable them, even if your machine isn't vulnerable.
-
Red Hat Enterprise Linux 9.5 Released
Notify your friends, loved ones, and colleagues that the latest version of RHEL is available with plenty of enhancements.

